講座
これ受ける。本当はUI実装だけできればいいからこんなに深くやらなくてもいい気はするけど・・・
HTML/CSSもそんなにわからないからこれから受けたほうがいいのかも・・・
直近はstorybookを使うからこれを受けてもいいかもだけど、それにもreactの知識がいると書いてある。あとこのコースはUnityBusinessに入っていなかった。
環境
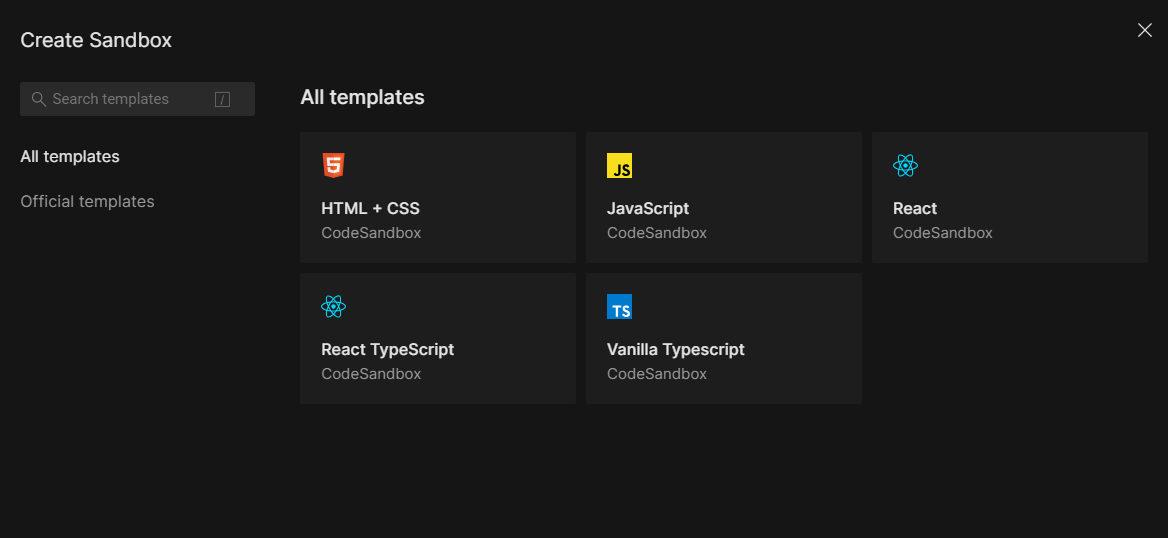
codesandboxかStackBlitz。どちらもWebでできる
無料プランに制限が入ったからStackBlitzのほうがおすすめらしい

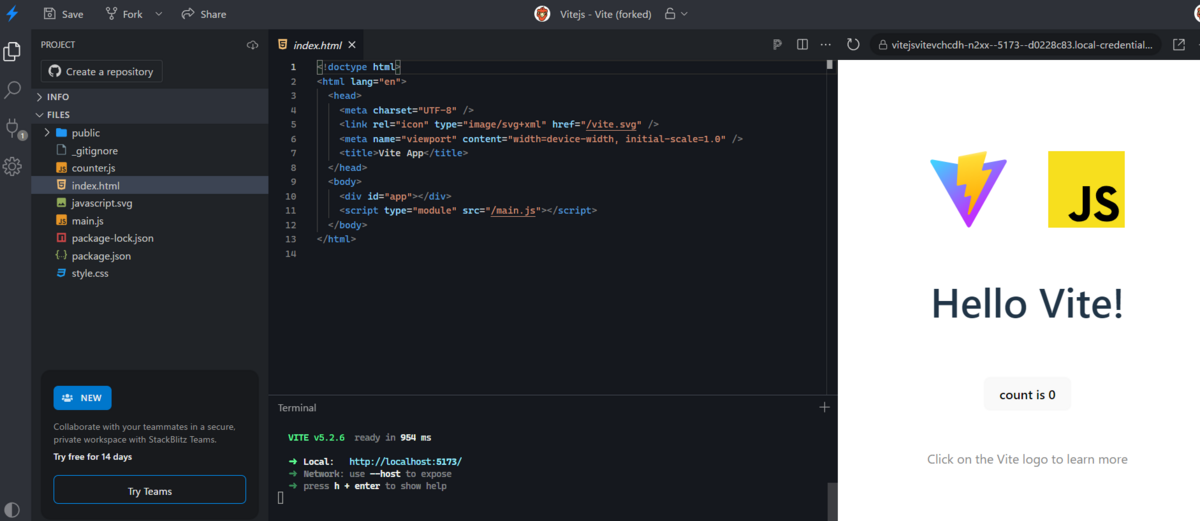
StackBlitz

見た目めっちゃ似てる。どちらもアカウントログイン必要。
最初はStackBlitz使ってたけど、codesandboxのほうが補完とかいいし、動画と同じなのでわかりやすい
この講座には関係ないけど、AntDesignのドキュメントのサンプルに貼ってあるリンクがStackblitzとかcodesandboxだった。

メモ
JavaScriptはWebでは絶対使う。アプリもサーバーサイドもできて幅が広い
NPM→npm or yarn→package.json
node_modules内に実際のファイルが入る。Githubにあげない
依存関係はpackage-lock.json or yarn.lockに自動で書かれる。
ES2015 javascriptの標準規格。毎年出る
UnityのPackageManagerみたいな感じか~
モジュールバンドラー webpackやviteなど
本番用にビルドするときいろいろなファイルを一つにまとめる
トランスパイラ BABEL SWC
新しいjavascriptの記法が動かないブラウザがある。新しい記法で書いて実行するときは古い記法に変えてくれる。
SPA
htmlファイル(URLにあたるもの)は一つ。そのページ内でjavascriptで内容を書き換えてページの遷移などを表現する。
(ブロガー的にはページ分かれててくれたほうが嬉しいが)
記法
var let const
オブジェクトや配列はconstでも中身変更可能。
constを使うことが多い
アロー関数 const func3(引数) => {};
テンプレート文字列 '私の名前は${name}です'
分割代入 const {name,age}=myprofiel
関数に引数を入れないとundefinedと表示される。デフォルトを設定しておける
const sayHello = (name = "ゲスト") =>{~~}
Javascriptは省略したがり
arr8 = arr4はarr4を参照してしまうのでよくない。arr8への操作がarr4にも反映されてしまう
arr8 = [...arr4]・・・配列はスプレッド構文でコピーしよう
map関数でfor文が簡単に書ける
三項演算子
1>0 ? "trueです" : "falseです"
truethy falsy
|| は左側がtruethyの時にその時点で返却する
&& は左側がfalsyの時にその時点で返却する
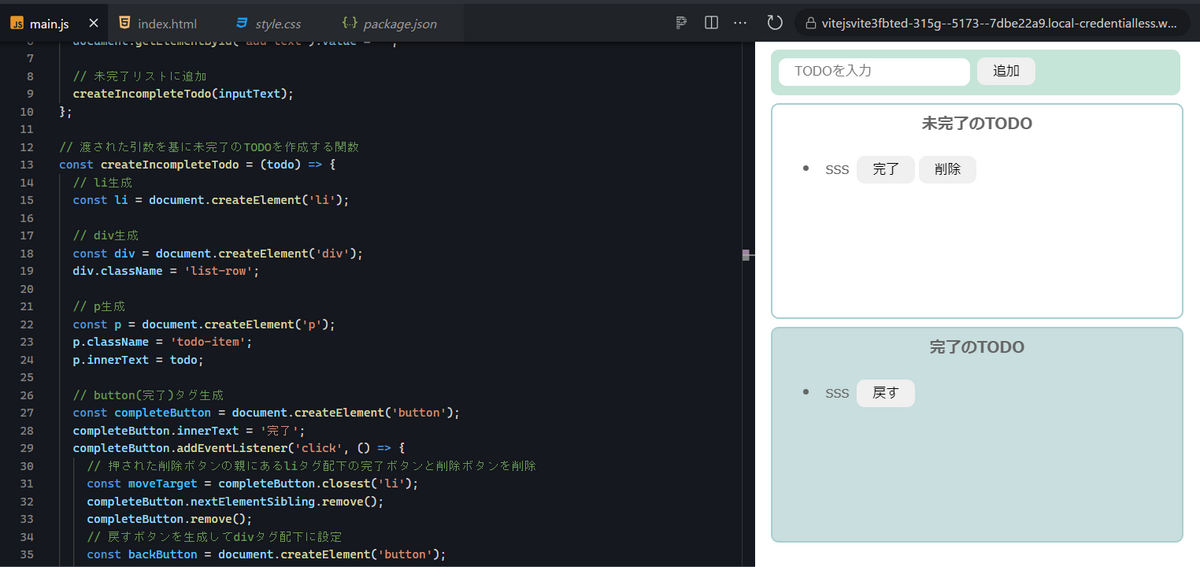
JavascriptでTODOアプリ作成
html,css,jsを使ってWebアプリ生成

私はcss何もわかっていないということがわかった。
今回jsでやっていることはもともとhtmlでもできたこと?
コードを書く部分はもうAIがやってくれるだろうということで自分で書いたりはせずコピペしたり見てるだけにしたりした。AI時代の勉強方法難しい
あと今回おすすめって言っていたStackBlitzを使ったけど、補完とかエラー表示とかされない・・・codesandboxのほうがよさそう。
プロジェクト数制限あるらしいけど、上限来たら消したらいいし
次のreactでも解説と構造が違いすぎてStackBlitzじゃ厳しかったのでcodesandboxにした。codesandboxめっちゃ補完してくれる。神か?未来が見えてるの?みんながこのコースやってるからエディタが学習してる?
reactでTODOアプリ
reactのv18で大きく変わった
ここ一式
<StrictMode>を使うとreactのルールについて厳しく怒ってくれる
コンポーネントは大文字から始める App
returnは一つの大きなタグで囲む
<>
</>
は<React.Fragment>の省略!
AntDesign触りながら、これなんなんだと思ってたからすっきり。
exportってC#でいうpublicみたいな感じか?
コンポーネントしかないjsは拡張子をjsxにするとわかりやすい
{}でくくっている中身はjavascript
文字列なのかわからないので""でくくる
ここら辺からわからなくなってきた。結局Reactってなに・・・
reactとjsとhtmlとcssの関係がわからない
ChatGPTに聞いた

cssをreactでjavascript内で書くときはfont-sizeなどの形式を許可していないので、fontSizeと書く
props state
<StrictMode>でかつ開発時はすべてのコンポーネントが2回レンダリングされる
useEffect 配列に入れたもの 処理の関心の切り分け ???
useEffectはむやみやたらに使わない。
default export named export
default exportを読み込むときは{}いらない。importするときの名前も自由
<button onClick={onClickDelete(index)}>削除</button>とすると{}の中が常に呼ばれる。
<button onClick={() => onClickDelete(index)}>削除</button>