無料の会話アセットを使ってみます。
- サンプル
- セリフ表示
- キャラクター
- フローチャートで設定
- スクリプトから会話を発生させる
- しゃべっている間は動かない
- 会話が終わったら立ち絵を消す
- 選択肢
- フォントを変える
- reload
- 公式リファレンス
- 最後に
サンプル

FPSで歩いている手前に会話表示

セリフ表示
こちらを参考にやっていきます。全く同じこと書いていきます。
Toolからflowchart

OpenFlowchartを押す

NewBlockを押す

右下の+を押してNarrative>say

sayを押す。

StoryTextを書く
実行で表示!!

いきなり表示された!
キャラクター
Toolからcharacter

portraitsに差分を含め画像を入れる

Toolsからstage


フローチャートで設定
フローチャートの+からnarrative>portrait

キャラクターとか゚ポジションを設定
sayと順番を入れ替える

実行!

sayのほうにキャラクターを設定してポートレイトも設定すると

こんな感じだ

以下下の記事からの流用
スクリプトから会話を発生させる
最初はこちらの記事を参考にやってた。
でもこちらの記事のほうが場合分けしやすかった。

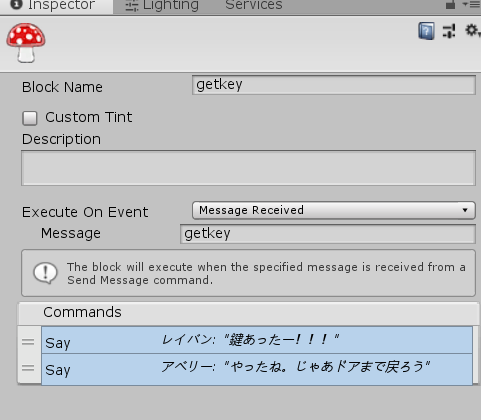
Message Receivedに受け取るメッセージを書く

そしてスクリプト側でメッセージを送る。
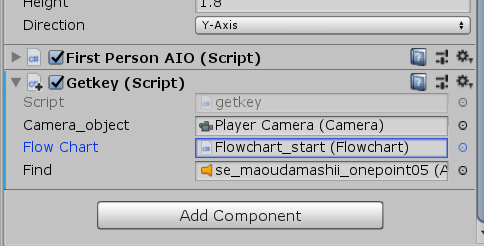
public Flowchart flowChart;
flowChart.SendFungusMessage(message);

以下は今回のゲームすべてのスクリプトが入っているので分かりにくいけど、こんな感じ。
https://gist.github.com/bibinba/8821d127684c4b87c8cd05550731c4bf
お菓子が何個目かによって会話を変化させるのはこんな感じ

fungusだけでめっちゃ細かい設定できるのね。playmakerよりプログラミング的なこといろいろできそう
しゃべっている間は動かない
上の記事のスクリプトでしゃべっているときが取れるので、しゃべっているときはFirstPersonAIOコンポーネントをオフにした。
GetComponent<FirstPersonAIO>().enabled = false;
これで動けなくなった。
IEnumerator Talk(string message)
{
if (isTalking)
{
yield break;
}
isTalking = true;
GetComponent<FirstPersonAIO>().enabled = false;
flowChart.SendFungusMessage(message);
yield return new WaitUntil(() => flowChart.GetExecutingBlocks().Count == 0);
isTalking = false;
GetComponent<FirstPersonAIO>().enabled = true;
}
会話が終わったら立ち絵を消す
会話が終わった後にキャラを消すにはPortraitを追加してHide

それぞれのキャラをhideしないといけないよ。
ちなみにfade screenは画面真っ黒だった。

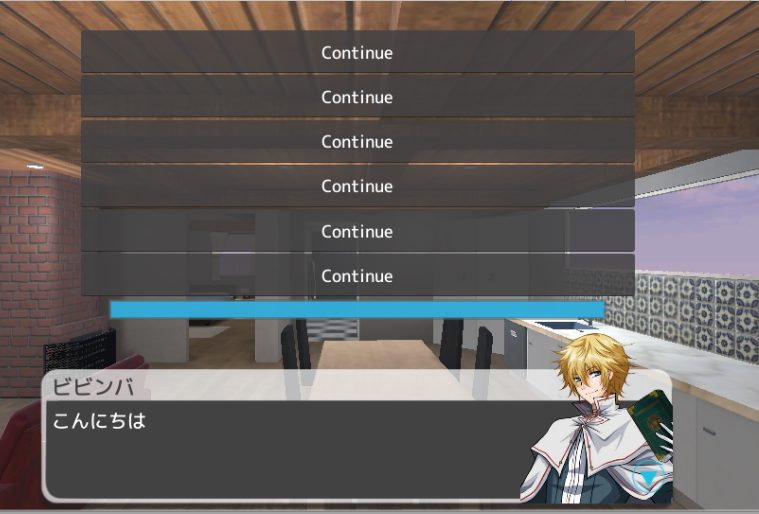
選択肢
Menuでできる。


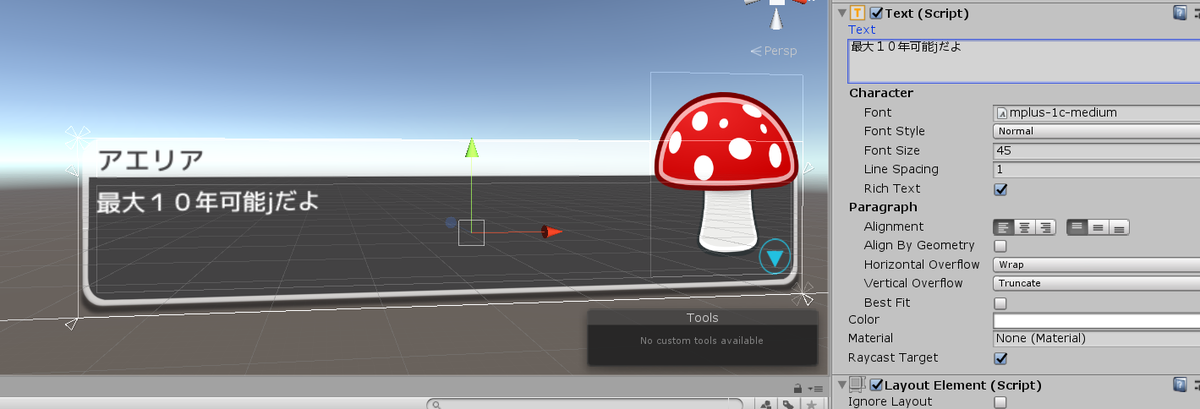
フォントを変える
tool>fungus>create>say dialogでシーンにsay dialogが出るのでそこで変えればいい。この変更が反映される。色とかも変えられる。

Menuも同様


reload
Scene>reloadで「最初から遊ぶ」ができる

公式リファレンス
公式のドキュメント
公式のフォーラム
最後に
fungus、最初はとっつきにくいかと思ったけどかなりいろいろ機能あるし日本語の解説があったらめっちゃいろいろできそう。