2020/07/25 Immersedを追加しました。
2020/05/27 ambr,ViveSyncを追加しました。
2020/05/14 Spatialを追加しました。
既存のVRコンテンツのUIのスクショをとるだけ。
このサイトにもかなりまとまっています。
xR.design: AR & VR Interaction Examples
OculusGoのキーボードはこちらで更新しています。
- 選択・メニュー
- OculusQuestのホーム
- Immersed
- ViveSync
- ambr
- Spatial(OculusQuest)
- PorkerStarsVR(OculusQuest)
- NeosVR
- Maquette
- Vカツ
- Cluster
- バーチャルキャスト
- The Blu
- Luckys Tale
- Oculus First Contact
- Avator Rditor
- Tilt Brush
- Google Light Field
- Disney movie VR
- Ready Player One
- WindowsMRのホーム
- Morgan lives in a Rocket House in VR
- SYMMETRY alfa
- STYLY
- NEUTRANS
- Spatial Gate
- Live2D VR Girls
- Mermaid VR
- VRchat
- steamVR
- RecRoom
- Blocks
- Bigscreen Beta
- Altscape
- Facebook Spaces
- VRカノジョ
- VRTK
- Holotour
- スライドバー
- 文字入力
- 移動
- 動画
- 色選択
- 写真を撮る
- 追記:公式のガイドライン
- 最後に
選択・メニュー
OculusQuestのホーム
アイコンにレーザーを当てたら説明が出てくる。

Immersed
レーザー

ViveSync
レーザー

ambr
GoとSteamによるPCVR対応
レーザーで選択。PCVRでも3dofっぽい動きをする。

Spatial(OculusQuest)
レーザーもでるし、ハンド方コントローラーで押し込みもできる



PorkerStarsVR(OculusQuest)
腕時計からメニューが出て右手で押す。

NeosVR
メニューは自由に移動できる。

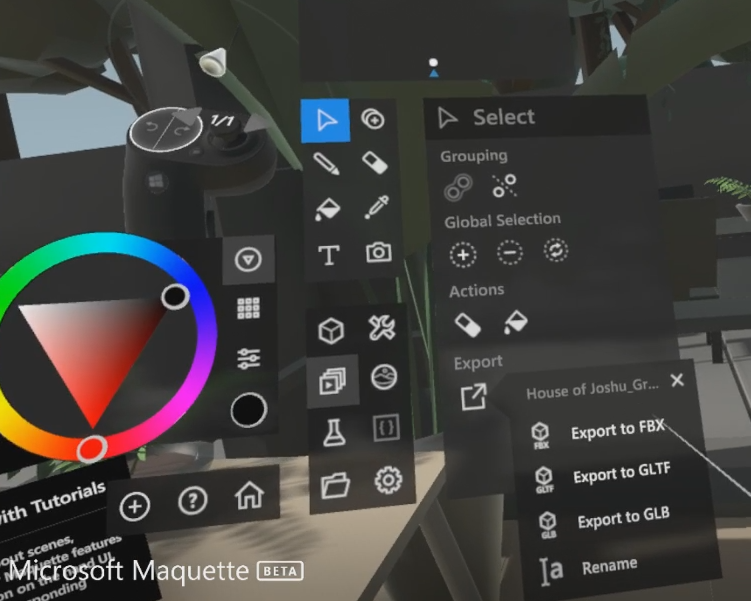
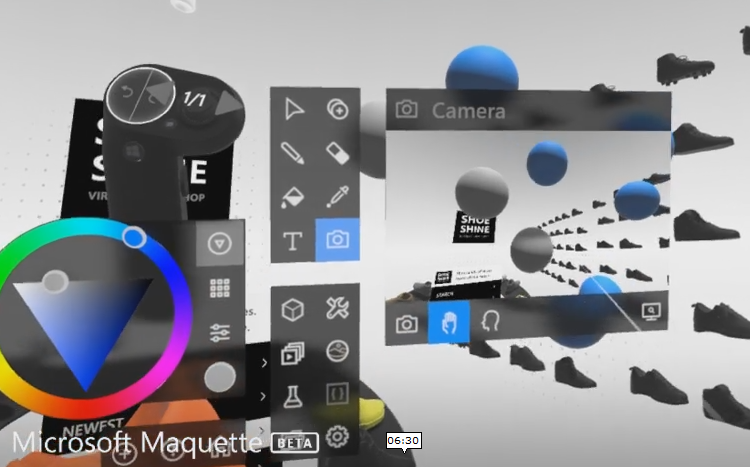
Maquette
空間プロトタイプソフト。
右のコントローラーからのレーザーで選ぶ

詳しくはこちらの動画を
Vカツ
タッチ

服や顔はキャラにカードを差し込む。

Cluster
2020/8/6更新
横長

各ボタンを押すとウィンドウが出る

コントローラーにメニューのみtooltipあり。コントローラーが光っているのいい。
ちゃんとQuestのコントローラーになっているけど、ViveだとViveになるのかな

ーーー
↓過去ver
左手の腕時計からメニューが出る。


メニューを押すと右側にウィンドウが出る。
手でタッチ


ウィンドウは全部出したままにできる!かっこいい!!

動画にしました。
バーチャルキャスト
自分の周りに円状にメニューが出る。
少し離れたところからでも選択できる。メニューをつかんで上にあげたら選択。
左右に引っ張ると新しいメニューが出てくる。


なんで上にあげたら選択ってわかったんだっけ?チュートリアルにあった?
少し離れたところからでも選択できるのはすごい。
ただ左右のメニューの候補がオブジェクトに隠れてしまい、気づかなかったり選択しにくいときがある。
The Blu
目線+クリック

Luckys Tale
遠くから指差しクリック

透明なコントローラーが表示されている。

キャラに近づくと手に変わる?

Oculus First Contact
選択肢をロボットが渡してくれる。

それを機械に差し込んだら、そのアイテムが生成される。

使い方とか誘導はアイコンの動くイラストとロボットがジェスチャーで教えてくれる。

Avator Rditor
アイコンをタッチしたら選択できる。


背景フレームもタッチで選択

Tilt Brush
ポインタで選択

Google Light Field
普通

シーンは球で選べる

Disney movie VR
手から出るおしゃれビームで選択

Ready Player One
普通にポインタ


シーン選択がかっこいい

WindowsMRのホーム
Hololensと同じUI
Windows8からのフラットデザインで統一している。
だがよくみるとUIが背後の黒いパネルからちょっと浮いてる(気がする)

Morgan lives in a Rocket House in VR
パネル式

SYMMETRY alfa
左のコントローラーの上に出て、右のコントローラーのポインターで選択。


STYLY

NEUTRANS

Spatial Gate
球をグリップボタンを押しながら選択で、遠隔で手元に持ってこれる。
トリガーボタンで発射して、その球の写真の中に入れる。

Live2D VR Girls
視線操作。ずっと見つめて丸が一周したら選択


Mermaid VR
小さくてやりにくい。

VRchat
最初に出てくる文字だけのメニューは小さいが、

アバターやワールド選択など画像付きのメニューはでかい。
視線の先に出る。

steamVR

RecRoom
立体的。右手の腕時計を見る動作をするとメニューが現れる。
基本的にボタンを押す動作をする。

カメラはつかむ

Blocks
左のコントローラーにメニューが出てくる。

選択すると項目が少し浮き上がる
Bigscreen Beta
一番小さいメニュー画面

Altscape

メニューは丸くてかわいい。ちょっと小さい

Facebook Spaces
4つのボタンが両腕についている。

ボタンは押し込む。


VRカノジョ
目線で選んで、トリガーで決定。

頭の動きで選択。

VRTK

Holotour
視線か音声認識。決定はトリガー



視線誘導で移動させる。


スライドバー
Immeresed
ポインターを合わせたら数字が出て大きくなる

ViveSync

NeosVR

Clusterは手でスライド。




VRカノジョは頭で動かす。

スライドバーではないけど、recroomは届いたアイテム箱の開封を実際に手をスライドさせている。

スライドバーじゃないけどHolotourは音量などを+-ボタンで調整。10ずつ変わる。

本をめくるのはほんの右端を押す。ただし本の外側を押すと閉じてしまうので何回か失敗した。

tily brushは普通

Maquetteはスライドバーじゃないけど、大きさを変えるのにタッチパッド長押しだった


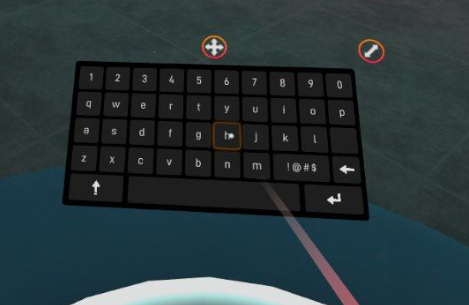
文字入力
キーボードはこちらにまとめました(随時更新)
2020/05/14追記
移動
トラックパッド上倒し

Spatial
スティック押し込み
WinMR
基本的にwinMRだと上を長押しでワープ

STYLY

SteamVR

回したら着地後の方向も指定できるようになってた。
Recroom

Altscape

NEUTRANS
これは地面に向かってトリガーで移動

Reasy Player One
シンプル。普通

tilt brush
メニューで移動マークを押したら移動モードになる。

Cluster
矢印キーで進む。移動しているときは周りにガイドの線が出る。
バーチャルキャスト
上下ボタンで移動。左右で回転。
向いている方向にしか進まない。
移動するときに回りが黒くなる。
動画
ViveSync
再生ボタンはなく自動で始まる

Morgan~

Mermaid VR
アイコンが小さくてやりずらい。

Youtube VR

色選択
ViveSyncは固定6色と、自由にカラーサークルから選べる。

ペン先も変わる

Oculusは選択肢の中から選び、

自分に球を投げると変わる

tilt brushはカラーピッカーの押した場所

スライダー

一覧から選ぶ

選ぶ

Bigscreen Betaはペンキ一覧の中から漬ける。

NEUTRANSもカラーパレットはあるが
ペンを付ける方式

メニューの裏側のパレットから筆に絵の具を付ける方式

facebook space

めっちゃ書きやすい。

Maquetteはカラーパレットが豊富

写真を撮る
ViveSync
コントローラーにくっつく方式

クリックしたらプレビューウィンドウが出る

PorkerStarsVRは自撮り棒方式
写真を撮ったらチェキみたいに横からびよーんって出てくる。
いろいろアニメーションがすごい。

地鶏モードになったときもわかりやすい。

Maquetteは左腕にウィンドウが出て、右手のレーザーでシャッター

Clusterはウィンドウとして出る。

セルフィーにもボタンで変えられる。

コントローラーの左側にカメラが出てくる

鏡の前、カメラボタンを押す。

3・2・1でシャッター

写真が出てくる

facebook spacesはこのジェスチャー。

すごい!ちゃんと手の大きさに合わせた写真が撮れる。しかもこれ、説明とかを見ずたまたまこのジェスチャーを初めて2分ぐらいで見つけれたことに驚き。
多分指の折り曲げを変えれることとかがそうさせたんだと思う。
自撮り棒方式もある

ほかにも縦長と横長のフレームがある。たぶんfacebooklive用

SYMMETRY はメニューで選んで右コントローラーの上にカメラが出る。

Recroomはカメラをつかみ、

右手に出てくる。
自撮り棒方式

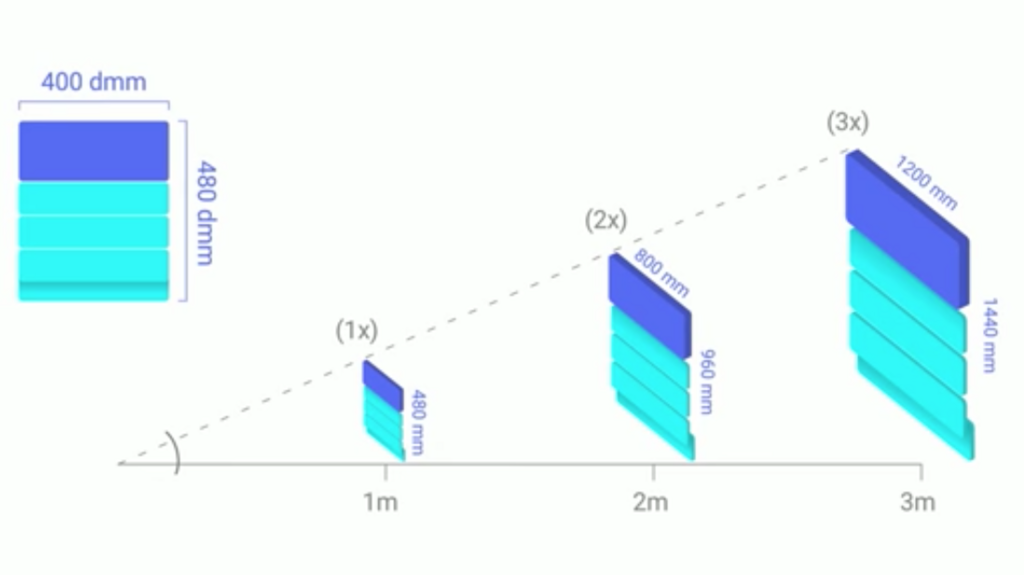
追記:公式のガイドライン
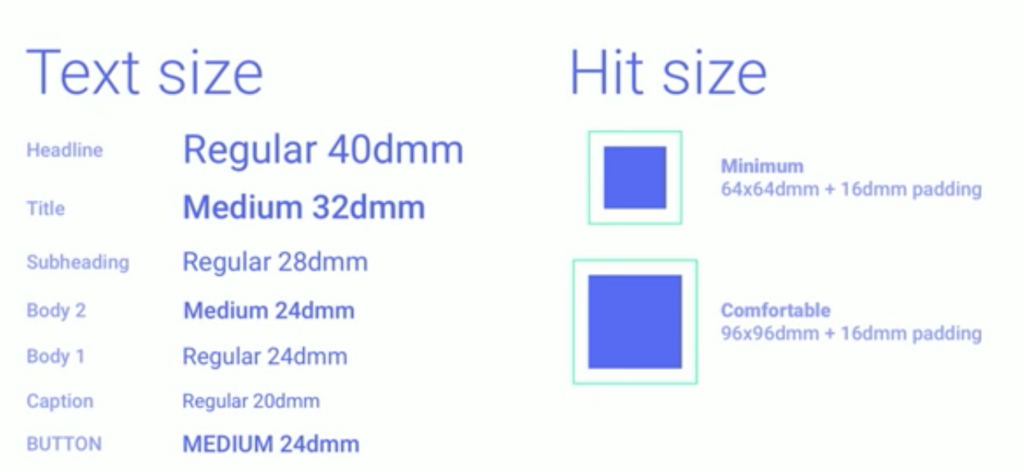
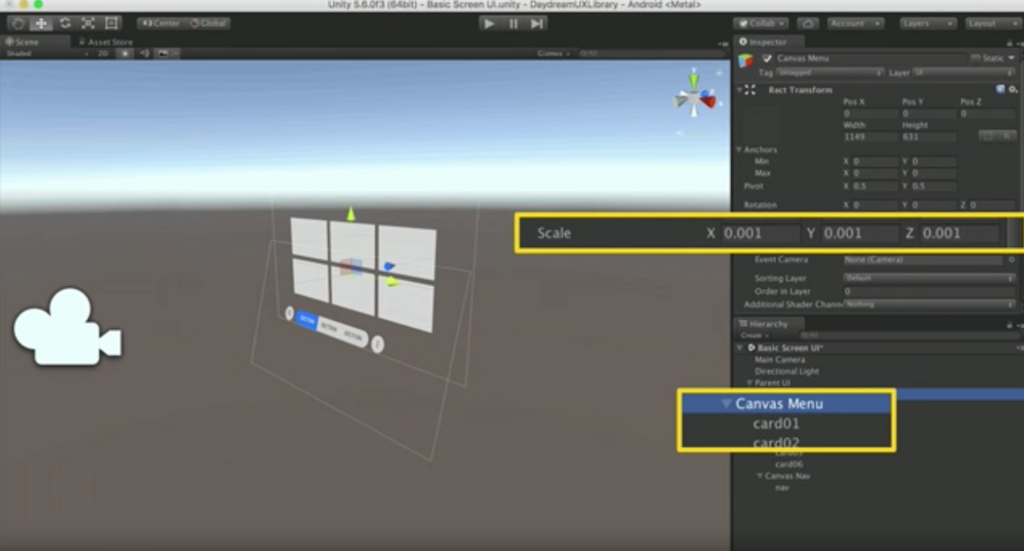
daydreamもといgoogleのUX担当の人ががVRのUIについて語っている動画。
具体的な数値がいっぱいでわかりやすい。日本語で聞きたい


最後の方にUnityのCanvasについても語ってた。よくわからないけど、canvas自体の大きさは0.001ぐらい小さくしておいて、それを大きさ1の空オブジェクトの子にしたらスケール変更がしやすいよ的な感じかな??

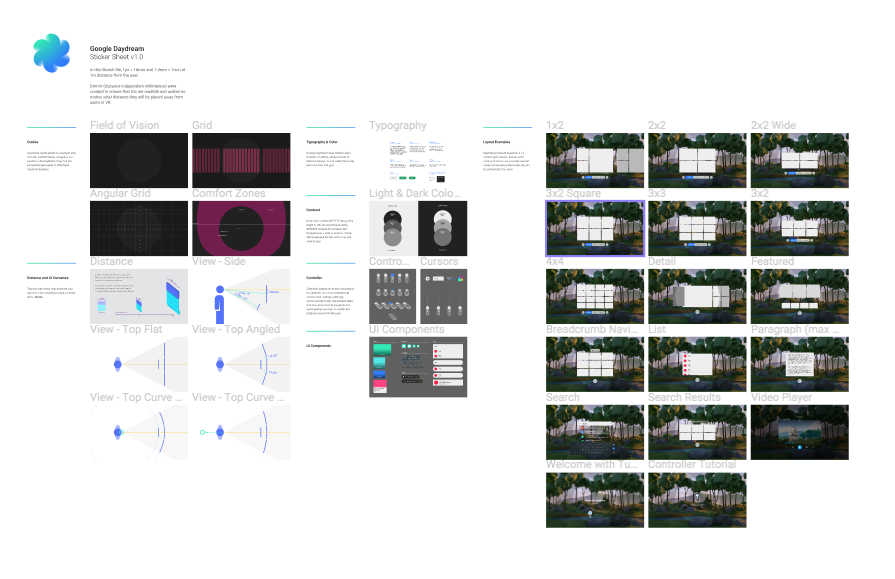
ここでsketchファイルを配布していた。
sketchは無料期間が切れてひらけないのでfigmaで開いた。

UIの距離の話や、アイコン、パネルの並びなどの例があった。

コピペして使っていいのかな
そういえばsketchとかで作ったUIの配置をUnityに取り込むのってどうやるんだろう?
このskrych>unity使って見たけど動かなかった。
GoogleCardBoardの時のUIガイドラインもあるそうです。翻訳してくださってる。
ちょっと違うけどARkitでappleが出しているガイドラインもある
MicrosoftのMR部門のデザインについて
https://developer.microsoft.com/en-us/windows/mixed-reality/mixed_reality
最後に
ここからどう研究していったらいいのでしょうね・・・
自分で考えた方法と既存手法を比較するとか、すでにあるものを比べて最も良い距離や大きさを導き出すとか?
それかもっと別のとこに注目してもいいかも。
部屋の大きさとか
個人的にはキーボードが気になります。
キーボードは物理のキーボードをVR内に持ち込む商品もあります
あとtwitterで見た、腕につけるミニキーボードでコントローラー外の操作をするとか
文字入力なら、入力速度で数値化が簡単そう。
あと音声入力との兼ね合いもありますね・・・
追記:若干ばずった。

Goromanさんがspaces、lone echo、Mediumをお勧めしてくれた。
VRなUI/UXでいうとLone EchoとMediumはかなりイケてる。Facebook Spacesもだけど。
— GOROman (@GOROman) 2018年2月6日
VR開発やっててローンエコーやってないマンとは友達にはなれない。というくらい知見の宝庫。
— GOROman@めぐるーまー@AniCast (@GOROman) 2018年3月16日
Exclusive: Designing ‘Lone Echo’ & ‘Echo Arena’s’ Virtual Touchscreen Interfaces https://t.co/AeSuIUVacU @RtoVRより
lone echoとMediumはoculus専用かつ有料っぽいので実況動画を見ます。
記事
spacesは最近Vive版が出たのでWinMRでも行けるのでは?と思いやってみたら無事できた。
最初はいつものように頭の位置がすごく高くなるけど、一回テーブルを非表示して、再表示したら治った。
というわけでどんどん新しい(無料)VRやって、このページに追加していきます。
本当は有料のもやったほうがいいんだろうな~
この本の最後にVRのUIについても触れられていました。
