フリーグラデーション
デザインの授業でフリーグラデーションが今の流行りって出てきた。
単純な線や円のグラデーションでないもの。
Instagramのロゴみたいなもの。4色ぐらいが色々な場所から混ざり合っている。
テクノロジー系の本でもよく使われるって言ってた。
最近発表されたdocomoのXRCityもフリーグラデーションだった

イラレならフリーグラデーションという項目があるから簡単にできる。
Figmaだと無理そう。これは線形

AppleMusic
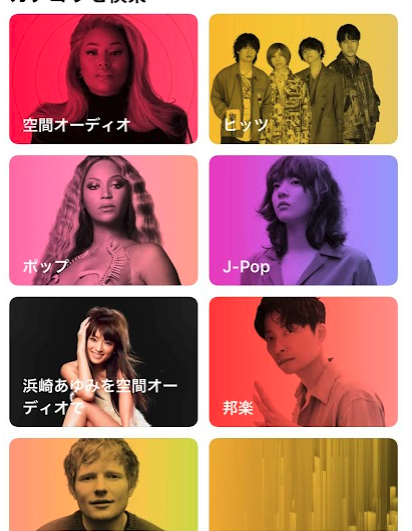
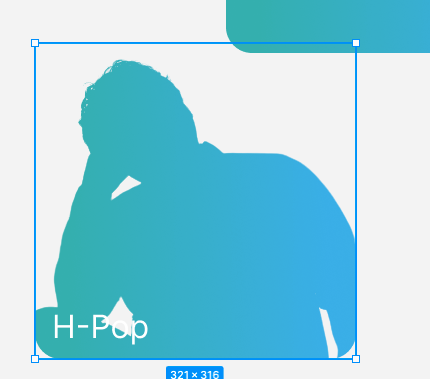
あとこれはフリーグラデーションじゃないけどAppleMusicの独特なやつ。

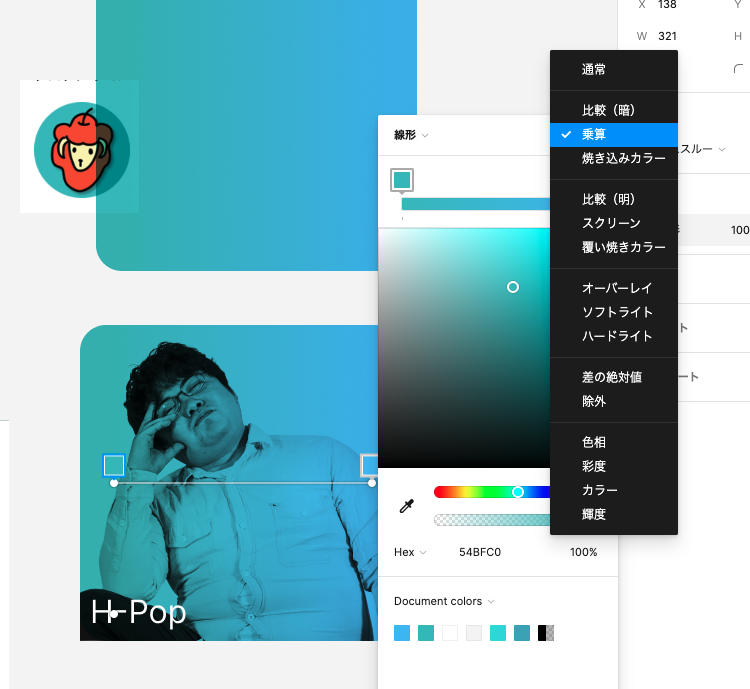
これをFigmaで真似てみた

写真はぱくたそ
removeで背景を切り取って、グラデーションを乗算で重ねたらできた。

ちなみにマスクしたらこんなおしゃれなものができた。

カラーチャート
自分だけのカラーチャートを作ろうっていう課題が出た。
テーマが決まってないから難しい・・・
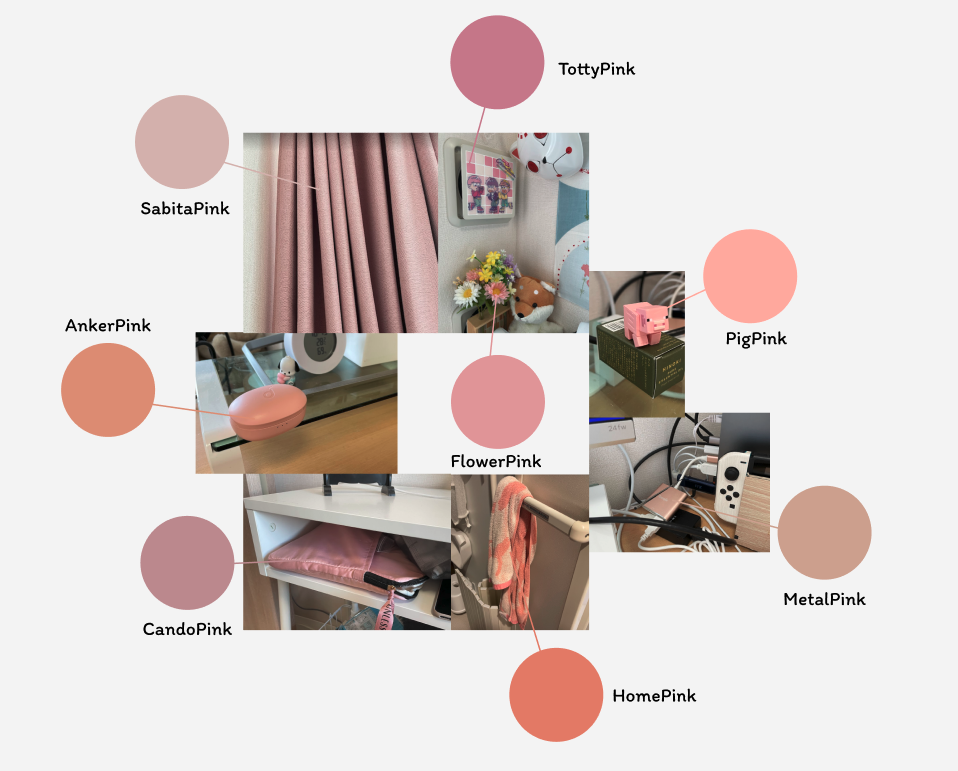
自分の歴代の好きな色、自分の部屋の中の色とか
私は基本白で、差し色でピンクと決めているから、そのピンクの色をピックアップしてピンク色の名前を調べたりつけたりするとか?
あと授業で出てきたアナログカラーチャートの名前がわからない。
PintarestやInstagramで外国の人がやってるって言ってたけど、何て検索したら出るんだろう?
こういう身の回りにあるものや雑誌の切り抜きなどをコラージュして、その中の色を取り出して名前つける。
質問しようと思ったのに、眠気が凄すぎてベッドの上で横になりながら聴いてたら、質問投稿できなかった。
「color board design」って検索したら少しそれっぽいの出てきた.
mood boardも近そう。
結局自己流で適当に作った。

![BRUTUS(ブルータス) 2022年 7月15日号 No.965 [夏のカルチャー計画] [雑誌] BRUTUS(ブルータス) 2022年 7月15日号 No.965 [夏のカルチャー計画] [雑誌]](https://m.media-amazon.com/images/I/51L0ua83I6L._SL500_.jpg)
