2023/12/04
Oculus、AppleのVisionOS追加
2020/12/07
MESONさんの神まとめ。
2020/05/11追記
仮想空間のUX記事追加
2020/05/07追記
Unityの記事追加
2019/12/25追記
ambr,Clusterさんの記事を追加しました
こちらのツイートのリンクを追加しました
[ARのデザイン時に参考にできるガイドライン一覧]
— 本間悠暉 / MESON (@y__homm) 2019年7月31日
nrealhttps://t.co/Gm6EhFfG5n
microsoft Hololenshttps://t.co/p6YkyYRJ0Ghttps://t.co/GDE16djGPX
magicleaphttps://t.co/puBBSlDnql
googleAR corehttps://t.co/F6Aru7Vg4Z
Apple ARKithttps://t.co/3vLVUJrc2w
- AppleVisionOS
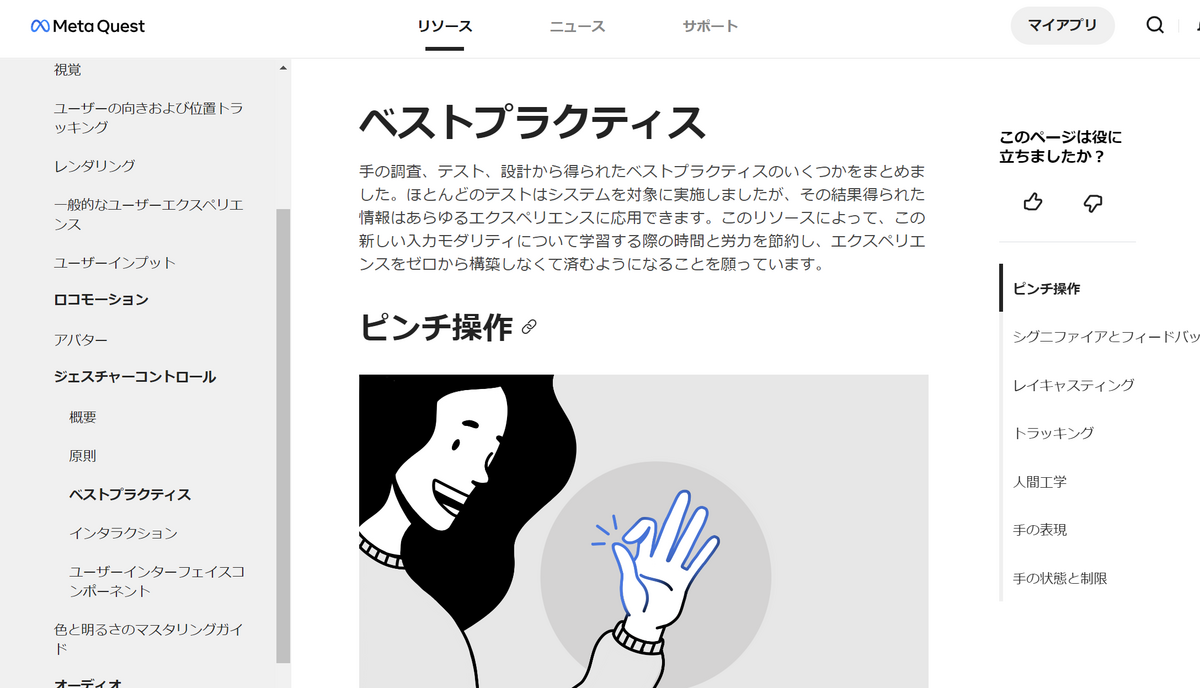
- Oculus
- UX Planet
- Vket
- MR+HandTracking
- Apple-AugumentedReality
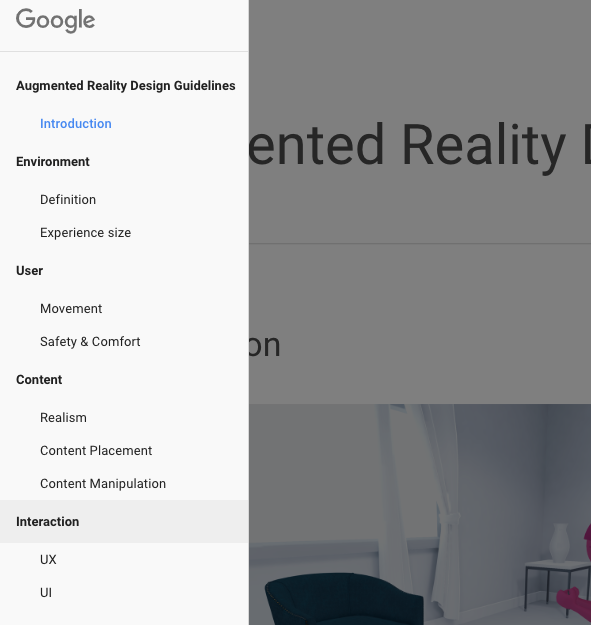
- Google-Augmented Reality Design Guidelines
- Microsoft
- MagicLeap
- Nreal
- Cluster
- ambr
- Unity
- ヒストリア
- Vケット2
- ホロラボ
- NEUTRANS
- Google-daydream
- DiegeticUI
- 最後に
AppleVisionOS
HIGドキュメント
・visionOS向けのデザイン
https://developer.apple.com/jp/design/human-interface-guidelines/designing-for-visionos
・空間レイアウト
https://developer.apple.com/jp/design/human-interface-guidelines/spatial-layout
Figma
動画
デザイン系は20分×5つぐらい
Oculus
昔からあった気がするけどリストに入れていなかった

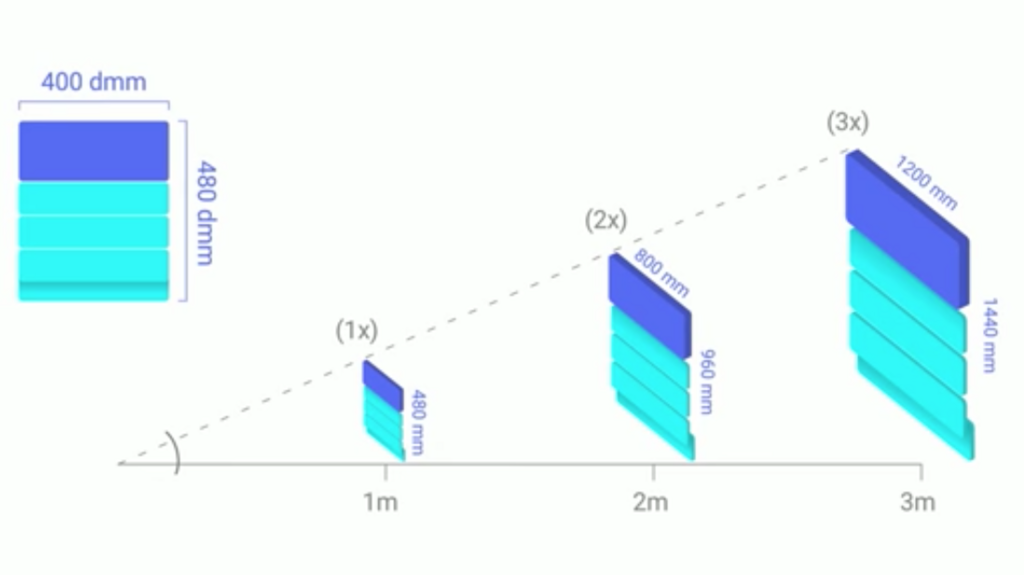
UX Planet
距離や視野角
Vket
MR+HandTracking
ハンドトラッキング操作でのメニューの場所や動作、そのほかもろもろめっちゃ面白い
Apple-AugumentedReality
AppleのARガイドライン
日本語pdf
https://developer.apple.com/jp/documentation/HiG-AR.pdf
英語の元サイト
Appleは現実感重視
陰影は現実環境を反映する
60fps
テキストの量は最低限に
スマホ画面のUIは半透明と不透明を切り替える
開発者向けの言葉は使わない。ARKit、物理世界の検出、追跡(トラッキング)など
Google-Augmented Reality Design Guidelines
designguidelines.withgoogle.com

Microsoft
MagicLeap

この記事良かった
仮想物体を出すときの位置とか、こっちだよって教える仕組みとか
Nreal
デザインガイドライン
Cluster
UIじゃないけど・・・アバターデザインの話めっちゃ参考になる!面白い!
ambr
足元に電池残量や時計があるの面白い!
Unity
この記事は新しい(2020.2)
ヒストリア
Vケット2
ホロラボ
NEUTRANS
手元に操作パネルを置く
ボタンの文字の大きさなどは空港の表示や高速道路の表示を参考にした。
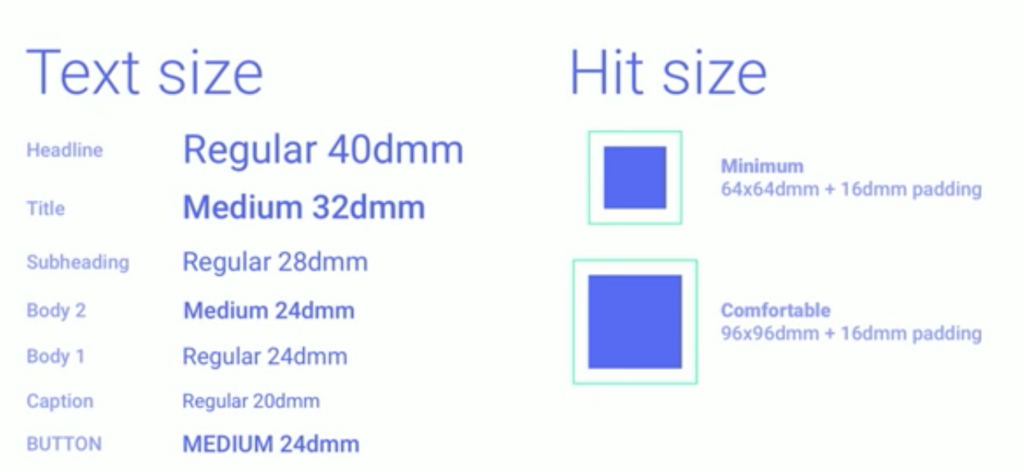
Google-daydream
自分の昔の記事から
daydreamもといgoogleのUX担当の人ががVRのUIについて語っている動画。
具体的な数値がいっぱいでわかりやすい。


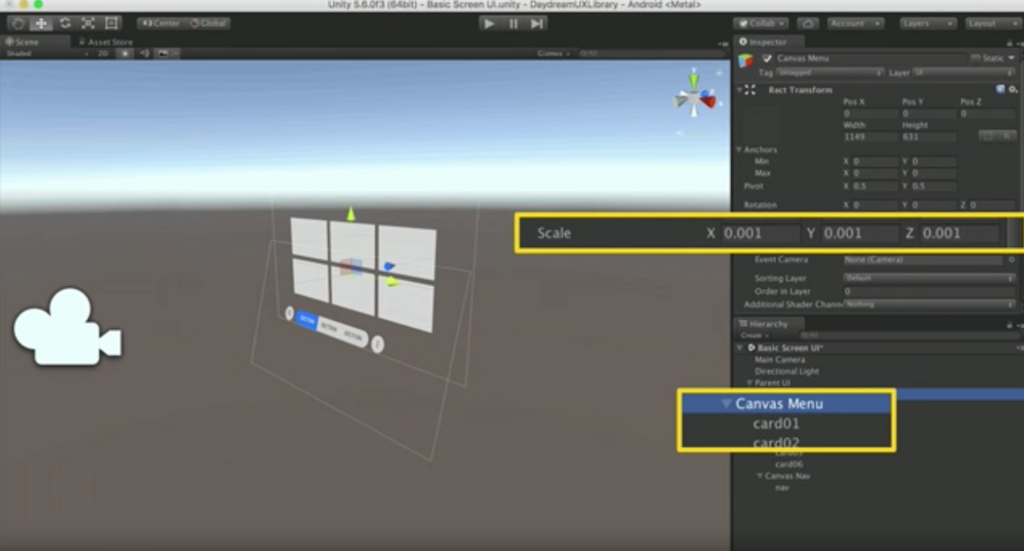
最後の方にUnityのCanvasについても語ってた。よくわからないけど、canvas自体の大きさは0.001ぐらい小さくしておいて、それを大きさ1の空オブジェクトの子にしたらスケール変更がしやすいよ的な感じかな??

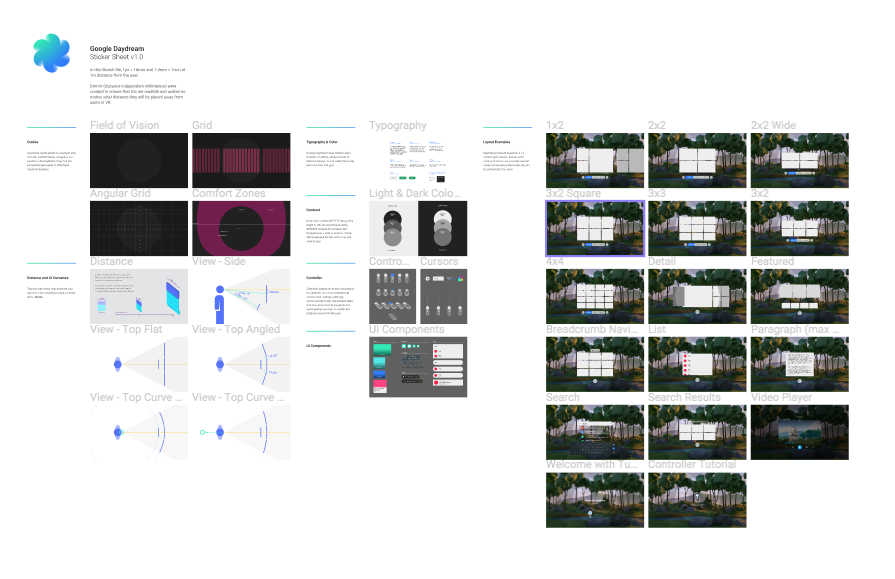
ここでsketchファイルを配布していた。
sketchは無料期間が切れてひらけないのでfigmaで開いた。

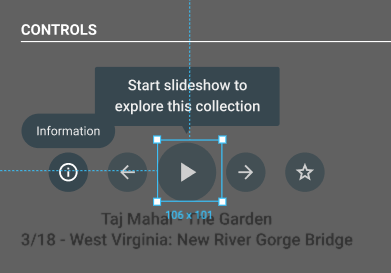
UIの距離の話や、アイコン、パネルの並びなどの例があった。

コピペして使っていいのかな
GoogleCardBoardの時のUIガイドラインもあるそうです。翻訳してくださってる。
DiegeticUI
私が書いたこちらの記事が詳しいです
DigeticUIはストーリーに入り込んでいるUI。例えば主人公が持っているiPadや腕時計内のボタンを押すとか、VR内のパソコンに入力するとか。
自分の作品であれですが、こんな感じ

NonDigeticUIはストーリーに入り込んでいないUI
つまり一般的な、空中に浮いているUIなど

最後に
最後の方ごちゃごちゃしてるけど、一度書いた文を消したくないので許して