AnimeEffectという新しいキーフレームアニメーションツールが公開されていたのを、ニコニコのランキングにあった紹介映像で知ったので、触って見ました。
AnimeEffect
AnimeEffects | 2D Animation Tool
一つの絵を拡大、移動・回転・自由変形などをさせながらアニメーションさせていくフリーソフトだと思います。aftereffectとかJavieのようにいろんな画像や動画を組み合わせて長い動画を作るタイプではないと思う。(よくわかってない)
一通り触ってみた

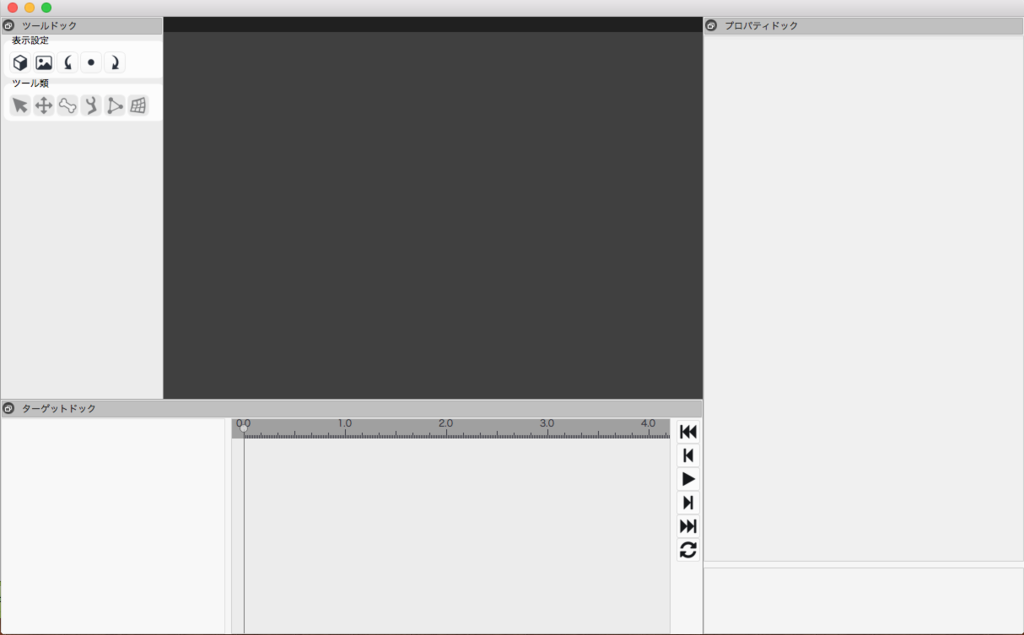
最初の画面はこんな感じです。
開く

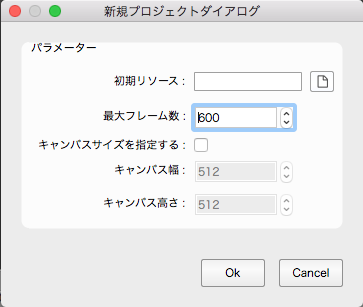
ファイル>プロジェクトの新規作成から、初期リソースとして動かしたい絵を選びます。

psdファイルが使えるということなのですが、私絵を描かないので模写しただけのサーバールちゃんしかなかったです。本当はパーツごとにレイヤー分けをしたイラストを使った方がいいでしょう。

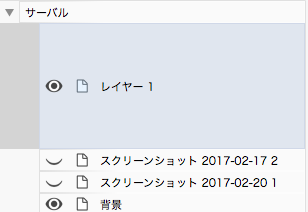
三角ボタンからレイヤー構造が開きます。いじりたいパーツのレイヤーを選択します。

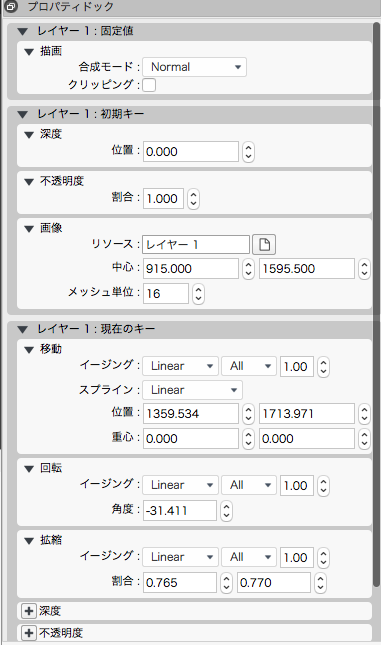
各プロパティはこんな感じです。これら項目をいじることができます。ただ今回はプロパティは触ってません。
移動・回転・拡大縮小

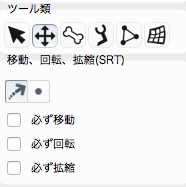
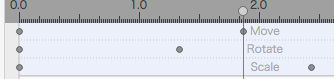
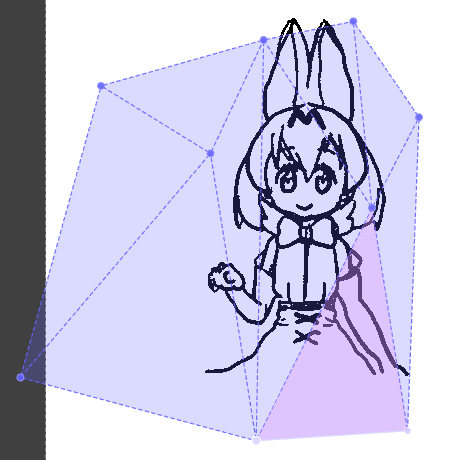
ツール類の左から2番目を選んで移動回転などをします。

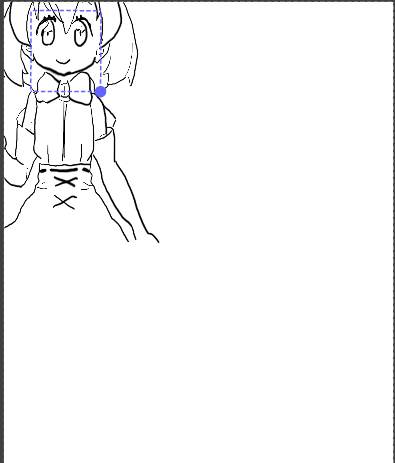
すると青い点線の四角がでます。これですべての変形ができます!新しいインターフェースですね。少なくとも私は見たことないです。



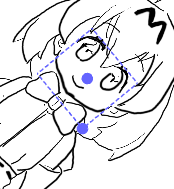
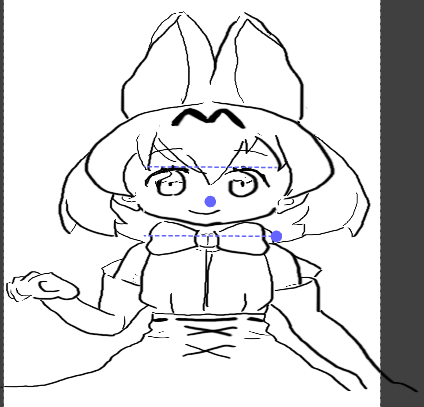
資格の中を押してドラッグすると移動、右下の丸を押しながらドラッグすると回転、辺の部分をドラッグするとその方向に拡大縮小します。右下以外の頂点をドラッグすると縦横等倍で拡大縮小します。
キーフレーム
キーフレームは変形したら、黒い縦線の時間のところで勝手に打たれます。

なので1秒後に右に移動して欲しかったら、あらかじめ黒い縦線を1.0のところに動かしてから、移動させたらできます。またキーを選んで左右に動かすこともできます。

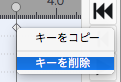
右クリックしたら消去できます。

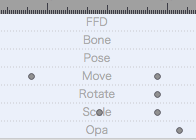
キーフレームを設定した項目がこんな感じで表示されるので見やすいです!すごい!
ボーン
平面絵にボーンをつける機能なんてあるんですね!はじめってやったのでうまくできませんでした。

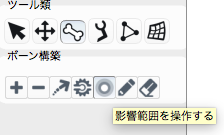
ツールの骨マークを選んで、

+マークで絵の付け根になるとこをクリックし、次に先端になるところをクリックします。付け根にボーンの広がってル方を載せましょう。

「影響範囲を操作」ボタンで可動域を設定します。

先端の丸をドラッグしたら動きます。絵が悪かったので私は失敗しました。
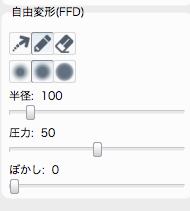
自由変形


自由に変形します。
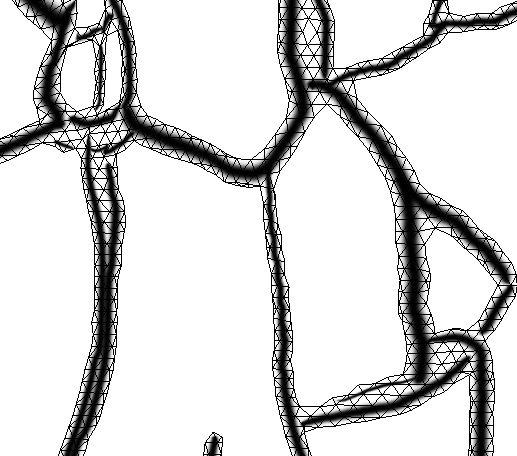
メッシュ
メッシュはいまいち分かりませんでした。

ただ、表示をワイヤーフレーム表示モードにするとメッシュが表示されます。


多分、自分で作ったメッシュにそって自由変形ができるようになるのだと思います。
保存

プロジェクトの拡張子はanieです。
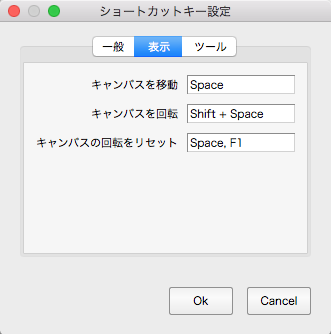
設定など
ショートカットキーを設定できます。ここで知ったのですが、キャンパスの移動はスペースキーを押しながらドラッグでできます。拡大はマウスのコロコロでできました。

また、最初に設定したキャンパスサイズなどもプロジェクトメニューから変更できます。

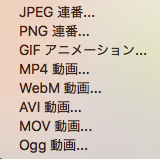
書き出し

これだけの種類で書き出せます!すごい
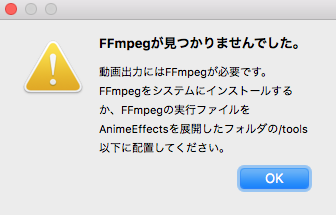
ただこのままでは書き出せません。FFmpegというのをダウンロードしてtoolsに置かないといけないようです
公式のダウンロードページより引用
動画の出力を行う場合は別途FFmpegをインストールするか、こちらよりMac向けパッケージをダウンロードし、AnimeEffectsバンドル内の/toolsの下に実行ファイルを配置してください。
https://ffmpeg.org/download.html
ffmpegは上のURLから


toolsを開くにはAnimeEffectを右クリックでパッケージ内容を表示で開きます。
toolsの中にさっきダウンロードしたフォルダを置いたらいいのかと思いましたが、ダメでした。実行ファイルってどれだろう?

こんなのがでてしまいます。
色々調べてやって見たところ、FFmpeg Binary | FFmpeg Binary for Macこのページからダウンロードしたフォルダに入っているffmpegファイルをtoolいかに置いたらできました。

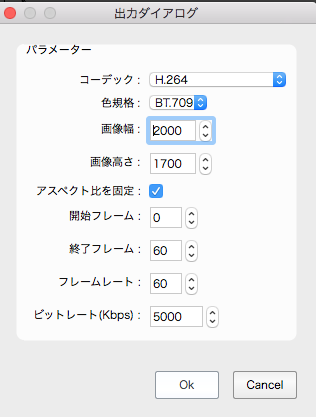
書き出す際は色々設定できます。フレームはなぜか3桁を入力できなかったけど、横の三角ボタンなら3桁できた。ここはちゃんとしたフレームにしないと長さが変わってしまいます。
完成
gifで書き出しました。
Animeeffectテスト pic.twitter.com/IocbJC3aLA
— bibinba (@kagemiyaryu1) 2017年4月12日
サーバルちゃんのは元のサイズが大きすぎてキャンバスサイズの設定がうまくできなかったので新しく作った。
最後に
このツールを使った作品が投稿されるのが楽しみですね。私はまず絵を描くところから頑張ります。
動画の書き出しでつまづいて、ターミナルとかも使ってみてました・・・ffmpegはターミナルでしか実行できないらしいので。結局そうじゃなかったけど、「あるファイルのフルパスはターミナルウィンドウ上にD&Dすると自動で入力される」ということを知れたのでよかったです。新発見!
公式の説明はこちらから
コンテンツ — AnimeEffects 1.0 ドキュメント
私の説明は間違ってるかも知れないのであまり参考にしないでください。