今回も参加したいと思います。
今週のお題「space」 | Unity 1週間ゲームジャム #unity1week https://t.co/2uhr9rdqDr
— naichi (@naichilab) 2017年11月12日
お題でました!今回もよろしくお願いしますー!
お題はSpaceです。
背景
これをネタにしたゲームを作ろうかなと思ったけど不謹慎なのでやめました。
普通にスケートして、障害物を避けていく感じにします。
スペワのスケートリンクって直線らしいですよ。(行ったことない)

舞台づくり
とりあえずアセットやモデルなどを入れます。
今回はローポリを中心に使って、スマホでも動くようなものを作り、できればGooglePlayStoreに出品?したいです。
こちらのサイトからフリーのジェットコースターをダウンロードさせていただいたのですが、dwgというCADの形式でした。
Rooler coaster requested by Isaac Okosun | CGTrader.com
どこかにローポリのジェットコースターないかな?
© UTJ/UCL
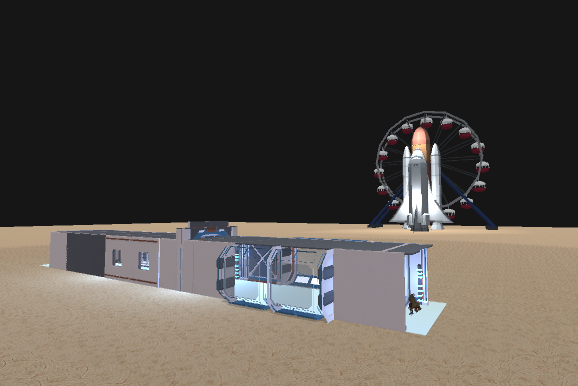
これらを使い絵づくりをしました。




ゲーム性
ゲームとしては一定速度でまっすぐ進むunityちゃんを左右に動かして、障害物を避けていく感じにします。当たったら、最初の地点まで戻ります。
動かす
itweenを使って動かしていましたが、rigidbodyをつけるとitweenが動かなくなったので普通にスクリプトを使って動かしました。
Vector3 m_pos = transform.localPosition;
m_pos.x += 2.6f*Time.deltaTime;
transform.localPosition = m_pos;
マウス操作はInput.mousePositionでx座標だけとって、Screen.widthを使って画面中心が0になるようにしてあとは画面サイズを800に固定して、いい感じにオブジェクトの位置と合わせました。
float mouse_x = Input.mousePosition.x-(Screen.width/2);
if (m_pos.z>-2 && m_pos.z<2) {
m_pos.z =-(mouse_x/180);
transform.localPosition = m_pos;
}
衝突はcolliderとrigidbodyをつけないと反応してくれませんでした。衝突難しいから嫌い。安定してくれない・・・
最終的なunityちゃんのコード
スタート&エンド画面
Unity3D:ゲーム開始時によくあるカウントダウン表示を作成する - devlog [naru design]
いきなり始まると操作が大変だと思ったので、カウントダウンやスタートページを作ろうかと思ったのですが、めんどくさかったので、めっちゃ手前からスタートして、下の方に説明文をずっと出しておくことにしました。

そしてエンド画面はこんな感じにしました。

完成
めっちゃ早く完成しました。まあ単純なゲーム性だし、UIとか全然頑張ってないからこんなもんかな?
