マイクラみたいなボクセルでモデイングできるソフト
このソフトを使って、こちらの記事を真似して、うちの子を作ってボーンを入れてUnityで動かすっていうのをやりたいと思います。
ついに念願のうちの子が作れるかもしれない!
開く
アプリを開いたら真っ黒で画面が出ません。HPに
「If you get black screen on macOS Sierra, try this:
extract the whole folder
move "MagicaVoxel-mac.app" outside the folder and back to it again」
と書いてあったので、アプリだけをフォルダーの外に出して、また戻したら表示されました。

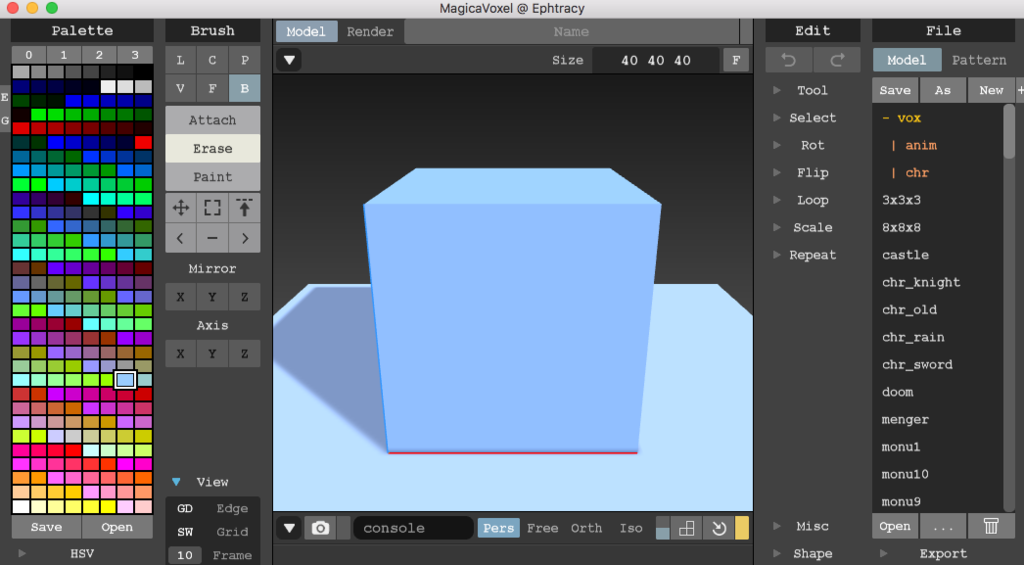
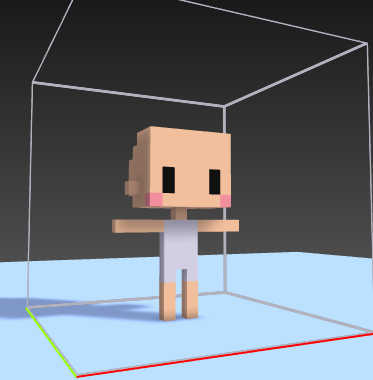
この四角の範囲内でモデリングできるようです。

影が綺麗ですね。
Brudhの種類をV(voxel)にしてAttachで生成、Eraseで消せます。

大きさはVoxで値を変えます。

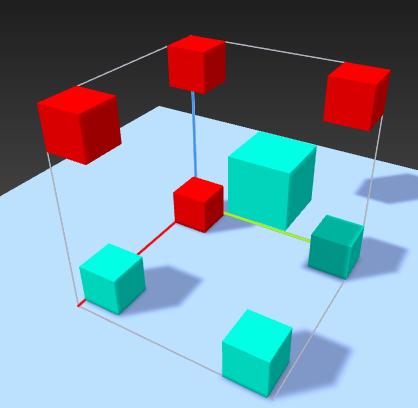
ここの設定をsphereとか2Dにしたら平面や球も作れました。

レイヤー的なものもありますね。

素体を開く
先ほどの記事でリンクが貼られていた素体を開きます。File>Openから.voxファイルを開けば開きました。
すごい!可愛い。勝手に使っても大丈夫なのでしょうか?

とりあえずぽちぽちしていきます。

この矢印マーク「>」を押したら色が一斉に変わりました。


真ん中のーは同じ色のブロックが全部消え、<は色のスポイト機能でした。
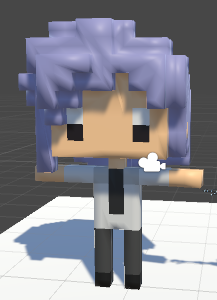
そんなこんなでできました。

これをobjで書き出します。
blenderでボーン入れ
素体を開きモデルを読み込み位置を合わせました。あとボーンを選んでポーズモードにして、頭のボーンを身長に合わせました。

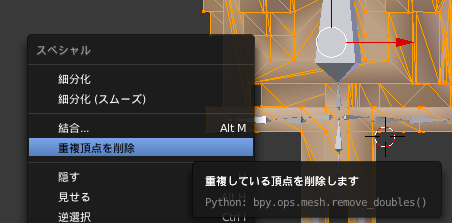
重複頂点を消さないといけないらしい。メッシュを選択した状態でWキーで重複頂点を消去を選びました。また細分化もしました。

これであっているかよくわかりません。blender詳しくない。
あとは親子関係にしたら良さそう。
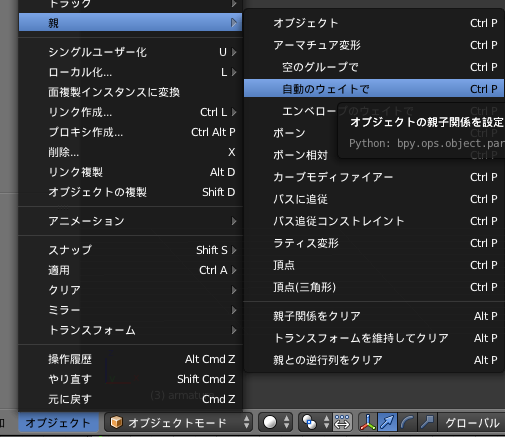
メッシュ、ボーンの順で選んで、オブジェクト>親>自動のウェイトでにしたら

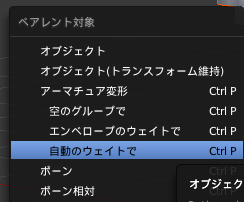
ペアレント対象も自動のウェイトでにしました。

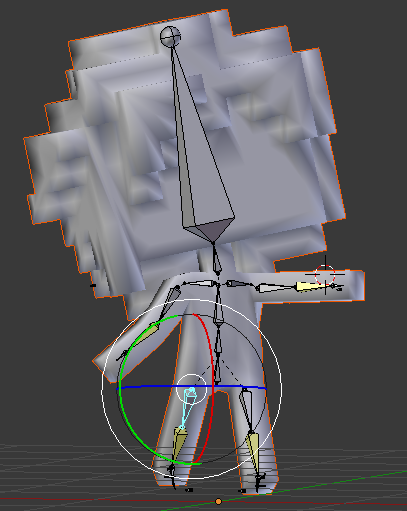
するとボーンの中にメッシュが入っています。
この状態でポーズモードにしてボーンを動かすと・・・

おおー!メッシュがついてきました!感動!!!
実はここまで何回か失敗してたので本当に感動しました。
あとはfbxで書き出します。
Unityに取り込む
入れたらテクスチャが入ってませんでした。

blenderの設定のせいだと思いますが、テクスチャファイルはvoxelを書き出したフォルダに入っているので、それを直接unityに入れて、マテリアルにセットしたらちゃんと表示されます。

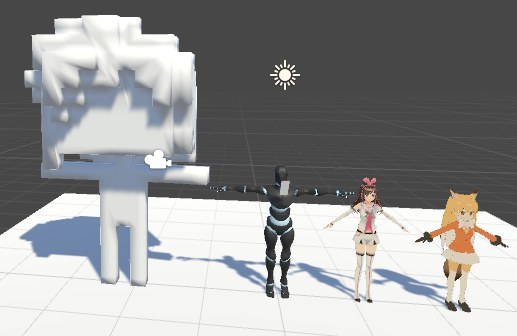
あとはhumanoidにしてアニメーターを入れたら・・・

ウェーイ!!
ちなみにポーズはmayaで自作したやつです。
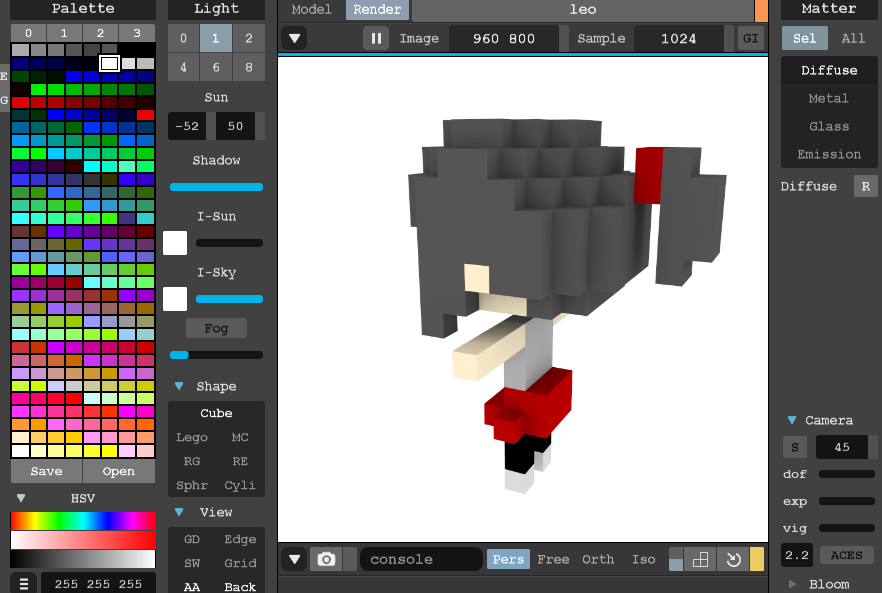
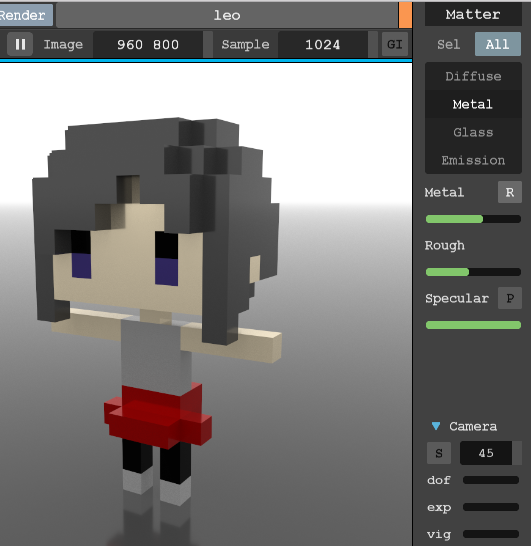
追記:MagicVoxelでのレンダリング
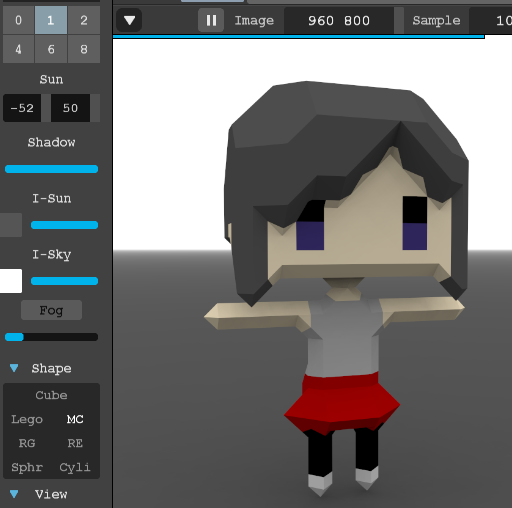
Renderタブに切り替えるとこんな感じの画面になって、ライティングなどの調整ができます。

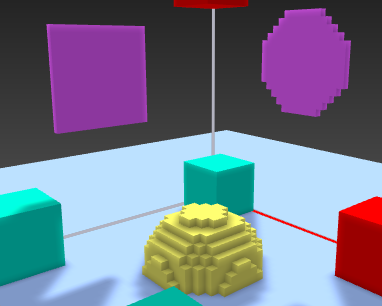
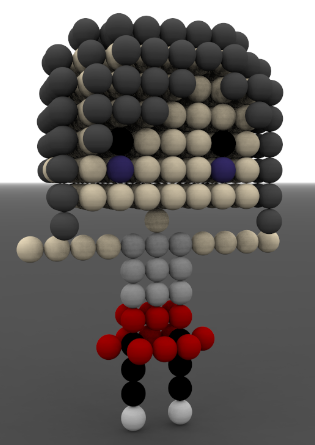
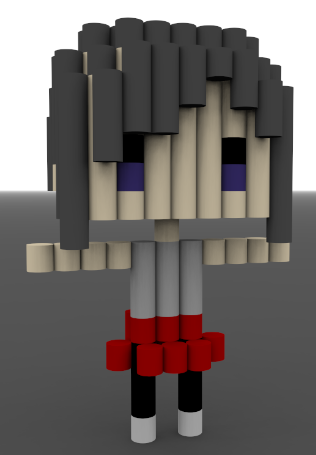
Shapeでモードを変えるとこんな感じに丸くなったり、

球や棒型などに変えることができました!


これはレゴ

あとはライトの位置や明るさ、色などをここで変えることができます

右側は材質ですね。Metalにしたら反射しました。

最後に
見た目がボクセルでしかも素体とかボーンを借りたとはいえ、初めて自分の子を作れて、動かせて感動しました。
今回の経験をもとに、そのうちアニメキャラ風のイケメンうちの子を作りたいです。